Hizmi website made in collaboration with Shunya Hagiwara for Bunkai-Kei records has been featured on march issue of Web Designing japanese magazine !
SHARP X68000、ありがとうございました!
link: http://book.mynavi.jp/wd/


Let’s celebrate with a set of special covers I did for the SHARP X68000:







01/27【分解系なお茶会】
GRAIN noir live set for Bunkai-Kei records in Tokyo at Bullet’s.
01/27(火)19時よりBullet’sにて「分解系なお茶会」奇数月第4火曜開催。
エントランスフリーとなりますので、どなたでもお気軽にお越し下さい。
LIVE>
Hikita Tetsuya+NIL
GRAIN noir
お茶会幹事 兼DJs >
Naohiro Yako (Bunkai-Kei records)
Pakchee (Hz-records)
event:
http://bul-lets.com/schedule/2015_01
Thanks for coming !


RAM (“Reactor for Awareness in Motion”) is a research project for developing tool for dance creation and education. It was held at the Yamaguchi Center for Arts and Media (YCAM) where I stayed during two days.
The performers were experimenting with the surrounding environnement in a non-predeterminated way by using the RAMDanceToolkit by YCAM InterLab (Yoshito Onishi, Satoru Higa, Motoi Shimizu, and Kyle McDonald).
Instead of dancing with each others according to a choreography, they were mostly acting like “human artificial intelligence”, all their moves triggered a sound or visual element which then response to their body in a feedback pattern.

It was also the occasion to visit the YCAM library and the city of Yamaguchi:








Bunkai-Kei records is a japanese net-label releasing electronic music ranging from ambient, electronica and IDM.
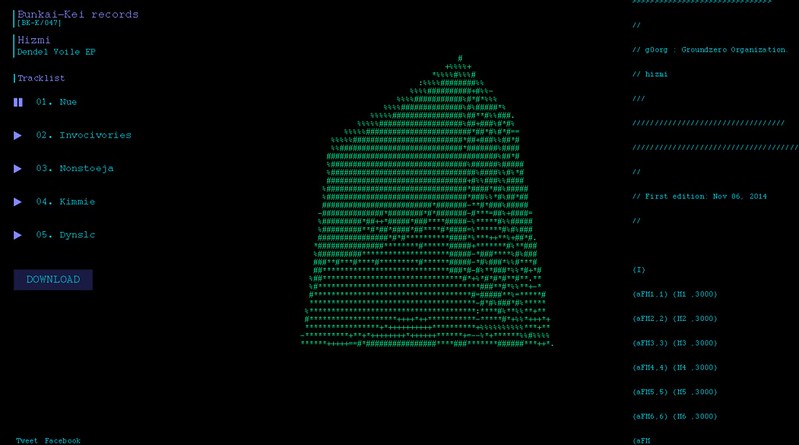
I made a special release website for Hizmi “Dendel Voile EP” in collaboration with Shunya Hagiwara in december 2014.
link: Hizmi - “Dendel Voile” website

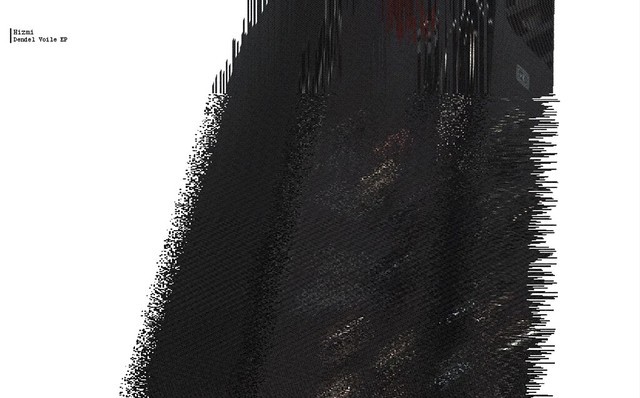
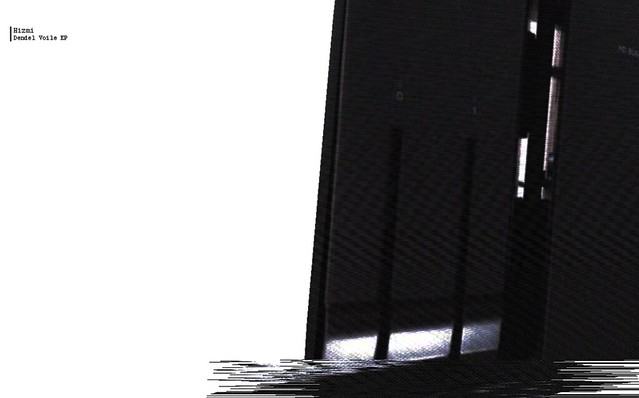
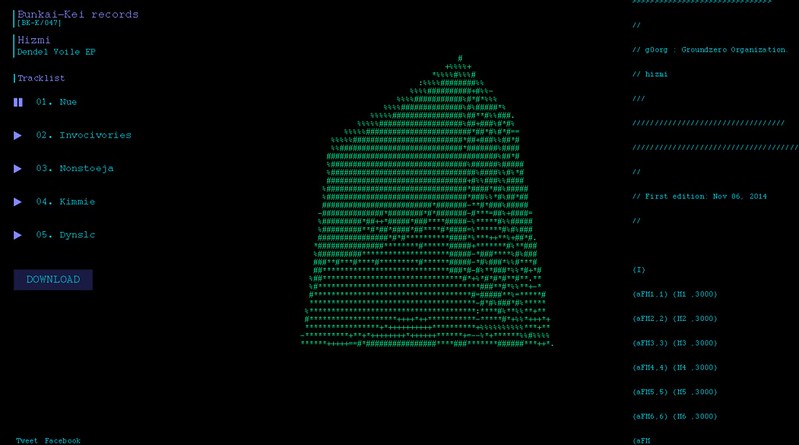
Hizmi used the SHARP X68000 to program his music and I was asked to display a 3D model of the computer alongside the tracks source code.
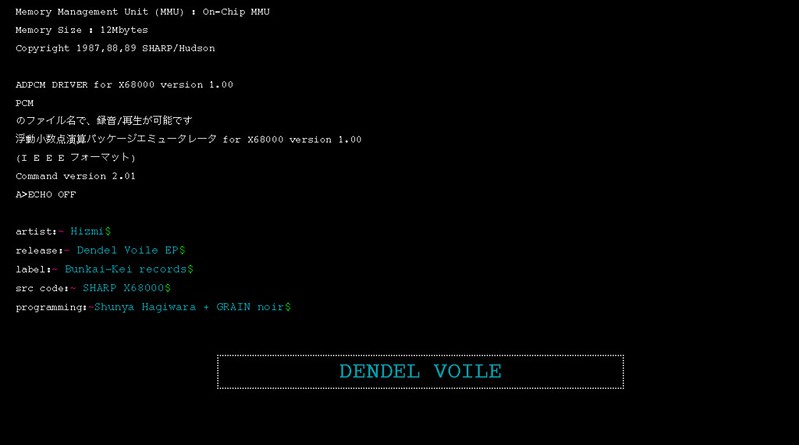
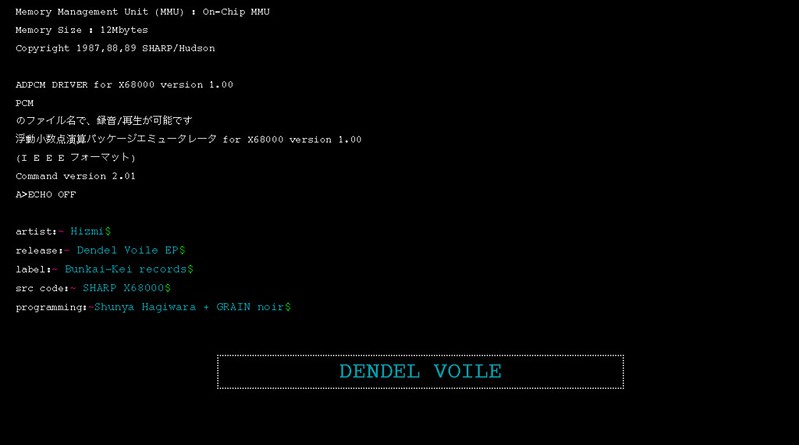
Concerning the art direction, we chose to keep the vintage aspect of the X68000 by using monospace, unsmoothed fonts and displaying ASCII characters on the download page.
I wanted to use the same booting screen as the original for the top page, before redirecting to the main WebGL page, thus amplifying the contrast between vintage and actual technologies.

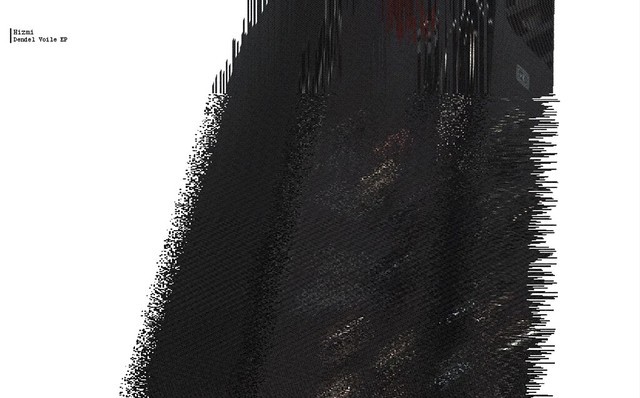
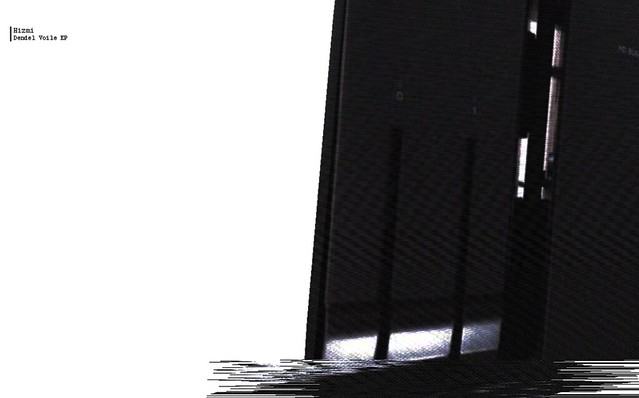
The WebGL app loads a 3D model and a texture of the X68000 applied with UV mapping in Cinema 4D.


A glitch shader is applied on the model, which is rendered in real time inside the browser.


When clicked, the 3D model triggers the player and download link. jPlayer was used for mobile portability and compatibility purposes.The WebGL app communicates to the DOM with jQuery in order to show or hide the main infos and source code.



The source code of the track played is displayed on the right side of the screen and the cover art appears when hovering the download link.