Hizmi
Bunkai-Kei records is a japanese net-label releasing electronic music ranging from ambient, electronica and IDM.
I made a special release website for Hizmi “Dendel Voile EP” in collaboration with Shunya Hagiwara in december 2014.
link: Hizmi - “Dendel Voile” website

Hizmi used the SHARP X68000 to program his music and I was asked to display a 3D model of the computer alongside the tracks source code.
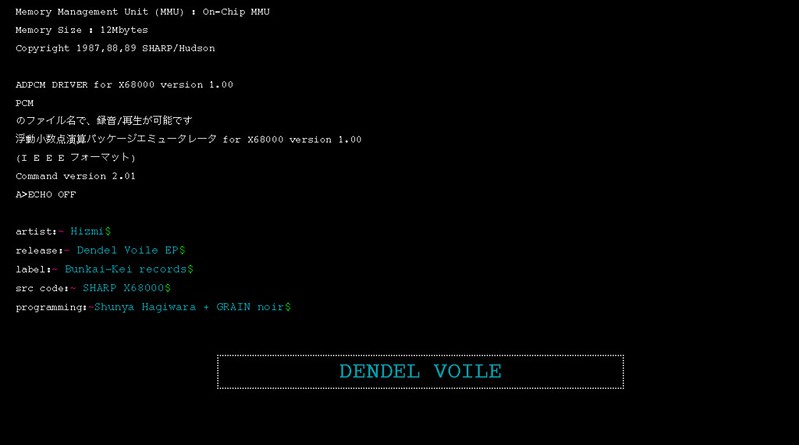
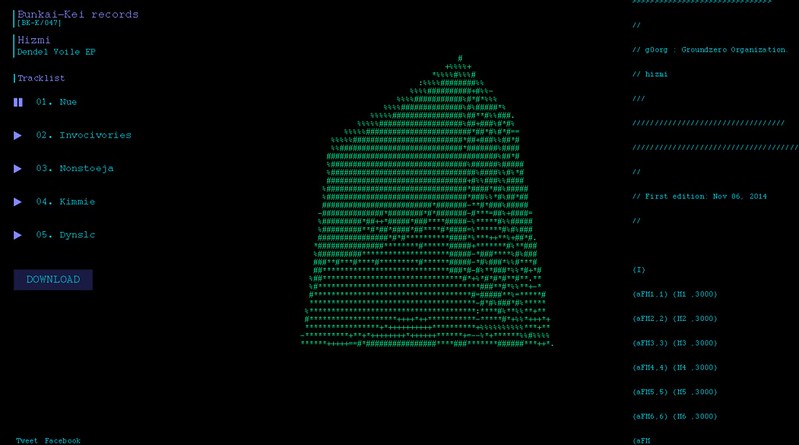
Concerning the art direction, we chose to keep the vintage aspect of the X68000 by using monospace, unsmoothed fonts and displaying ASCII characters on the download page.
I wanted to use the same booting screen as the original for the top page, before redirecting to the main WebGL page, thus amplifying the contrast between vintage and actual technologies.

The WebGL app loads a 3D model and a texture of the X68000 applied with UV mapping in Cinema 4D.


A glitch shader is applied on the model, which is rendered in real time inside the browser.


When clicked, the 3D model triggers the player and download link. jPlayer was used for mobile portability and compatibility purposes.The WebGL app communicates to the DOM with jQuery in order to show or hide the main infos and source code.



The audio volume from the player is then recorded and updated with Web Audio API FFT and its createMediaElementSource() function:
|
|
This variable is then used for scaling and moving the camera in the WebGL app. When a track is played, an ASCII shader is applied on the model, and its size reacts to the sound.
The source code of the track played is displayed on the right side of the screen and the cover art appears when hovering the download link.